HUAWEI P8 BRAND FILM : THE CREATIVE DESIGN
P8 DESIGN STORY
MASTER PICTURES INC.
Design Story by Huawei Mobile Design Team.
Credits: Master Pictures Inc.
Creative Director: Dongho Lee
Design & Animation: Chaehong Lim, Sungho Bae, Dawou Jung, Daeseung La, Jimin Jeung, Hanna Lee, Wanho Kwon, Ihsu Yoon
Music: Alabaster "La Famille"
Credits: Master Pictures Inc.
Creative Director: Dongho Lee
Design & Animation: Chaehong Lim, Sungho Bae, Dawou Jung, Daeseung La, Jimin Jeung, Hanna Lee, Wanho Kwon, Ihsu Yoon
Music: Alabaster "La Famille"
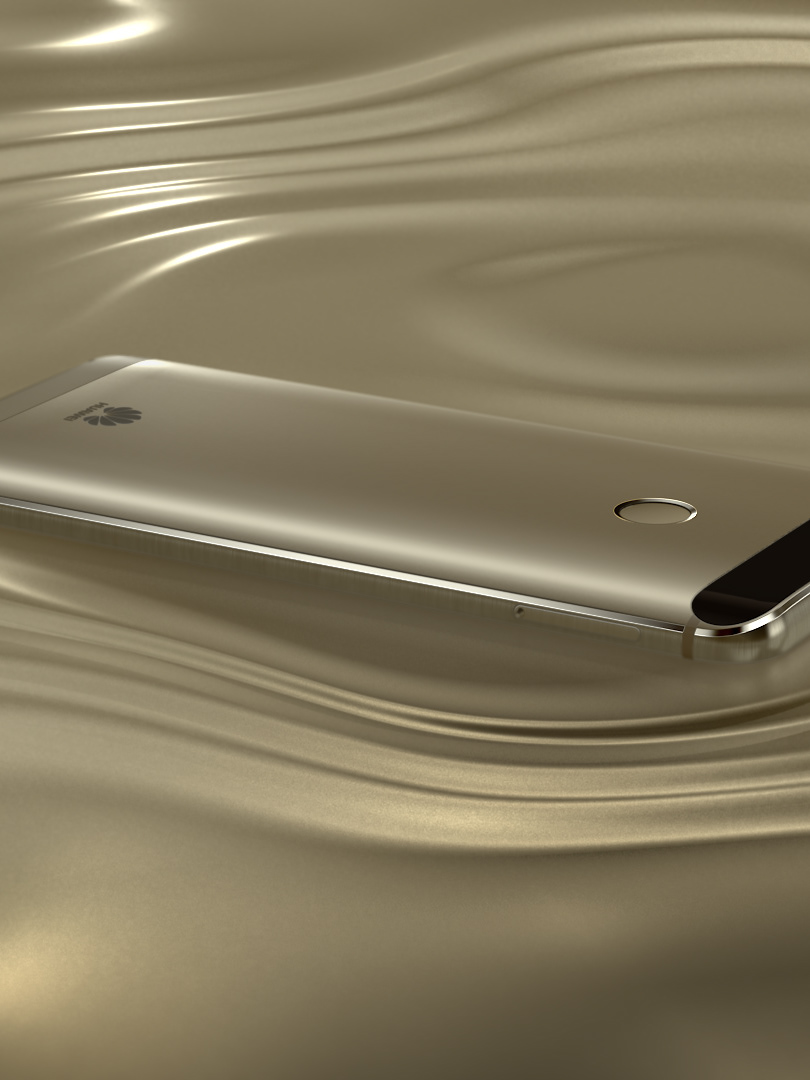
The newest addition to the P-series is the definition of boldness, metal fluidity, absolute flatness, solidity, and all-round perfection.